text:RMM


鉄道の線路がどのように繋がっているかを分かりやすく図式として表した「配線略図」。この略図をノートや裏紙に描いて、「自分だけの鉄道路線」に想いを馳せたレイルファンも多いのではないでしょうか?
あの頃は紙と鉛筆で描いていた「配線略図」を今、簡単に・正確に・美しく描けるWebアプリが公開されたのをご存知でしょうか?今回はそんな「配線略図エディタ」を使っていろいろ遊んでみました!
■多彩なツールパネルでどんな図もお手のもの!
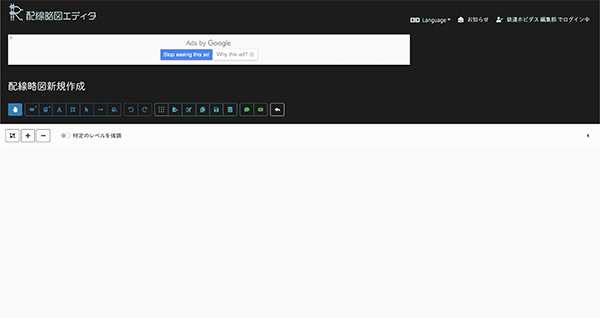
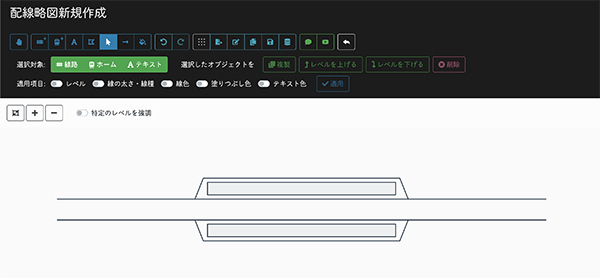
 ▲基本的な編集画面。左上に各種ツールパネルがあり、直感操作で自在に配線略図を描ける。
▲基本的な編集画面。左上に各種ツールパネルがあり、直感操作で自在に配線略図を描ける。
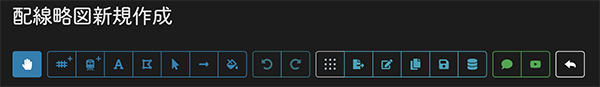
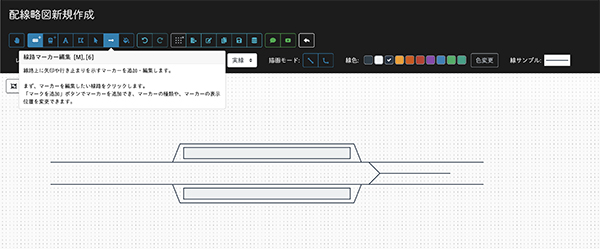
 ▲左上のツールパネルの拡大。各種ツールが揃っており初めてでも簡単に配線略図が描ける。
▲左上のツールパネルの拡大。各種ツールが揃っており初めてでも簡単に配線略図が描ける。
この「配線略図エディタ」はeXpresser氏が開発したWebアプリで、多彩な機能で配線略図を直感操作で描けるのが特徴です。線路のレベル(高さ)や、「線路マーカー」ツールで各種記号を線路上に配置することもできます。また線の太さも自由に変更ができる上に、背景色や図形の色もカラーコードで指定が可能。どんな色でも自由自在に作れるので、思い描いた配線略図を描くことができます。
描いた配線略図は保存・他のユーザーとの共有も可能で、公開か非公開を選択することができます。また他にも、自分の管理するホームページやブログに配線略図を埋め込み表示させたり(公開設定で保存することが条件)、画像出力もできるので「動画でここの駅の配線略図を使いたい!」といった際には、自分で描いて画像出力して使うこともできます。
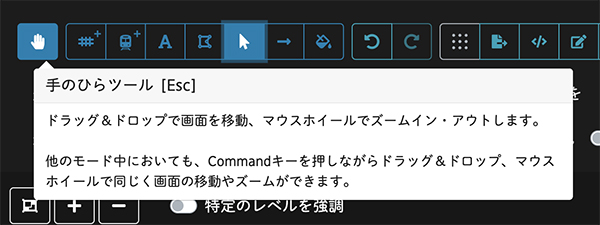
 ▲ツールパネルにカーソルを合わせるとそのツールの解説が現れるので初めてでもわかりやすい。
▲ツールパネルにカーソルを合わせるとそのツールの解説が現れるので初めてでもわかりやすい。
■試しに描いてみる。
ということで、鉄道ホビダス編集部でもアカウントを作成して、簡単な略図から描いてみることにしました。まずは通過待避や緩急接続などができそうなよく見かける2面4線の駅を作ってみようと思います。

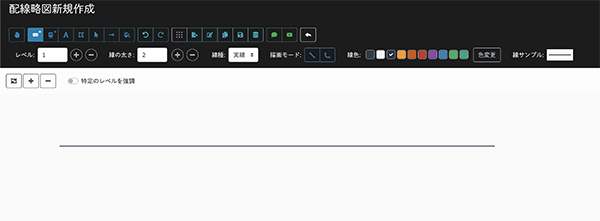
▲まずは単純な線を引きます。
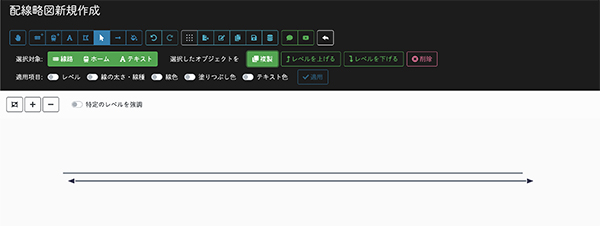
 ▲その線を「オブジェクト選択」ツールで複製します。
▲その線を「オブジェクト選択」ツールで複製します。
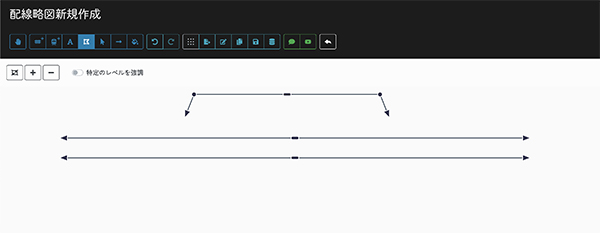
 ▲もう一本線路を引いて「線路編集」ツールで待避線の形に変形させます。この作業をもう一度やって、上下線に待避線を作ります。
▲もう一本線路を引いて「線路編集」ツールで待避線の形に変形させます。この作業をもう一度やって、上下線に待避線を作ります。
 ▲続いて待避線と本線の間に「ホーム追加」ツールで四角いプラットホームを描きます。ドラッグ&ドロップで簡単に作ることができます。
▲続いて待避線と本線の間に「ホーム追加」ツールで四角いプラットホームを描きます。ドラッグ&ドロップで簡単に作ることができます。
 ▲これで終わりでもいいですが、最後に折り返し用の引込線を描きました。「線路マーカー編集」ツールで行き止まりの表記を追加することもできます。また、「背景グリッド」を表示にすることで書いた図の水平垂直が取りやすくなります。
▲これで終わりでもいいですが、最後に折り返し用の引込線を描きました。「線路マーカー編集」ツールで行き止まりの表記を追加することもできます。また、「背景グリッド」を表示にすることで書いた図の水平垂直が取りやすくなります。
 ▲文字ツールで駅名を入れて完成!実在する駅を作るもよし、架空駅を創造するのもまた一興でしょう。
▲文字ツールで駅名を入れて完成!実在する駅を作るもよし、架空駅を創造するのもまた一興でしょう。
■工夫次第で「配線略図」ではないものも作れる!
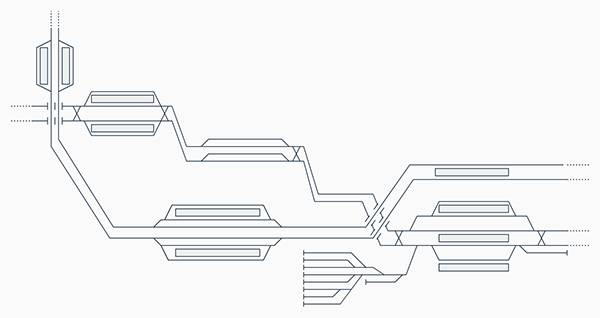
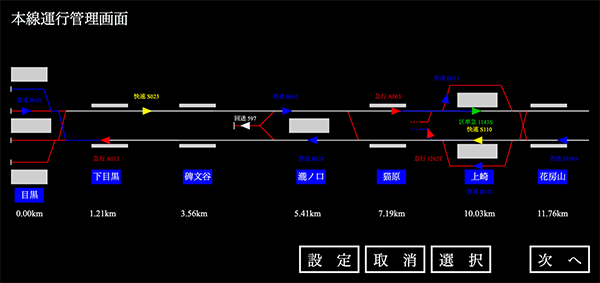
基本的には「配線略図」を作図するためのWebアプリですが、もちろんそうではないものも作図可能。今回編集部では司令室の画面の雰囲気をイメージして「運行管理画面」風な図を作ってみました。ほとんど想像によるものなので実際のものとは異なりますが、これをパソコンに表示させて指令気分を味わうのもいいかもしれませんね。
 ▲このようないかにも「司令室」のような画面もお手のもの。想像で作ったものなので現実世界のものとは異なるだろうが、そこは「架空鉄道」ということで自分流にアレンジしている。
▲このようないかにも「司令室」のような画面もお手のもの。想像で作ったものなので現実世界のものとは異なるだろうが、そこは「架空鉄道」ということで自分流にアレンジしている。
発想次第で様々な可能性がある「配線略図エディタ」。入り組んだ実在駅の配線略図にチャレンジするも良し、昔から思い描いていた架空路線の配線をアウトプットするも良し、自分だけの路線図を作図するも良し、ぜひ一度使ってみて魅惑の「配線略図」の世界に飛び込んでみてはいかがでしょうか?





